In this post, I am going to show you how to add header image as background to SharePoint online site, this will be very simple all we need is a image, and CSS class.
The beauty of the approach what we follow now is… we neither touch existing master page nor existing CSS
We will implement this by using an alternate CSS approach So, let’s work out
I have two files, an image named as header.png and a custom CSS named as style.css this custom CSS has a single class referring the image as background.
Clik here to view.

Header image
Style.css
#s4-titlerow
{
height: 176px;
background-image:url('/sites/Demo/Style%20Library/images/header.png');
}
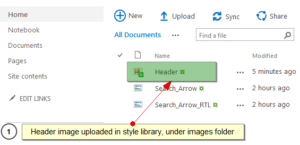
Let’s upload the header.png under style library > images folder
Clik here to view.

Upload header image to style library > images folder
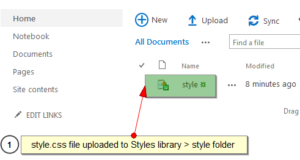
Then after, upload the style.css file to style library > style folder (if you don’t see style by default, create one)
Clik here to view.

Upload style.css file to style library > style folder
Clik here to view.

Updated Alternate CSS URL
Clik here to view.

Clik here to view.

SharePoint online custom header
Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.

Clik here to view.
